Здравствуйте!
Сейчас пишу программу на Python (файл test.py), а интерфейс на QML (файл test.qml).
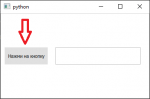
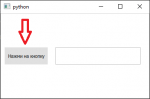
Интерфейс формы приведен на рисунке ниже:

Необходимо, чтобы при нажатии на кнопку формы в текстовом окне справа появилось содержимое переменной a=“Переменная из Python”, которая задана в файле test.py.
Помогите, пожалуйста, решить задачу
Версия ОС Windows 10
Версия Python 3.9.2
Код файла test.py (Python):
Код файла test.qml (QML):
Сейчас пишу программу на Python (файл test.py), а интерфейс на QML (файл test.qml).
Интерфейс формы приведен на рисунке ниже:

Необходимо, чтобы при нажатии на кнопку формы в текстовом окне справа появилось содержимое переменной a=“Переменная из Python”, которая задана в файле test.py.
Помогите, пожалуйста, решить задачу
Версия ОС Windows 10
Версия Python 3.9.2
Код файла test.py (Python):
Python:
import sys
# Класс QUrl предоставляет удобный интерфейс для работы с Urls
from PyQt5.QtCore import QUrl
from PyQt5.QtWidgets import QApplication, QWidget
# Класс QQuickView предоставляет возможность отображать QML файлы.
from PyQt5.QtQuick import QQuickView
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine
from PyQt5.QtCore import QObject, pyqtSignal, pyqtSlot
a="Переменная из Python"
if __name__ == '__main__':
app = QApplication(sys.argv)
# Объект QQuickView, в который грузится UI для отображения
view = QQuickView()
view.setSource(QUrl('test.qml'))
view.show()
app.exec_()
sys.exit()Код файла test.qml (QML):
Код:
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts 1.15
Rectangle {
/// уникальный id, по которому можно обращаться к данному элементу
id: mainRect
/// указываю размеры
width: 350
height: 200
/// указываю, чтобы прямоугольник отображалсяс рамкой серого цвета
border.color: "LightGray"
/// Объект линия, она самостоятельно ровняет элементы (согласно настройкам),
/// которые размещаются внутри нее (кнопка и поле вывода)
RowLayout {
anchors.fill: parent /// заполняет полностью родительский элемент, т.е. прямоугольник mainRect
spacing: 6
Button {
id: buttonClickMe
Layout.leftMargin: 10 /// отступ от левой границы 10
text: "Нажми на кнопку"
// по нажатию на кнопку будет происходить:
onClicked: {
txtFild.text = 'QML' /// заменяем текст в поле txtFild на 'Привет!'
console.log("QML") /// вывод текста в консоль
}
}
/// текстовое поле
TextField {
id: txtFild
text: ""
}
}
}